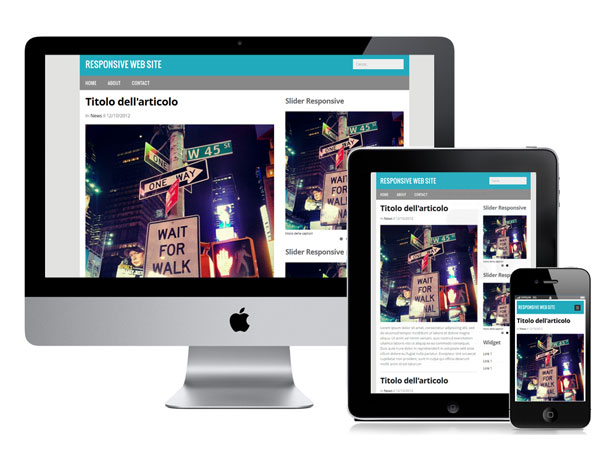
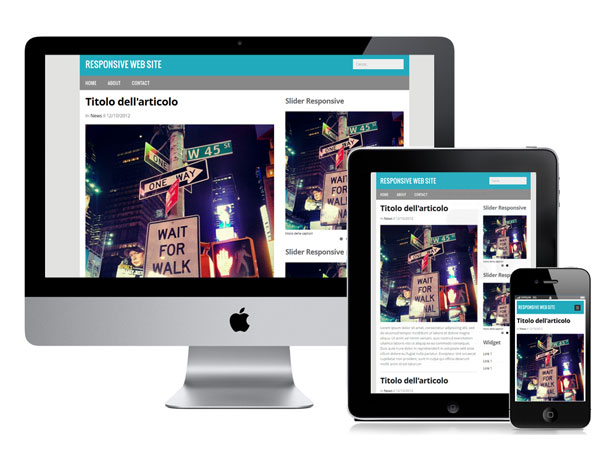
L’indicizzazione e il posizionamento di un sito web dipende da vari fattori, tra questi spicca la prerogativa responsive, termine che definisce la capacità di adattarsi alle diverse risoluzioni a seconda del dispositivo dal quale si sta accedendo (desktop, tablet, smartphone). Di conseguenza un sito responsive si adatta automaticamente alla grandezza dello schermo, al suo orientamento e alla sua risoluzione rendendo la visualizzazione ottimale a seconda del dispositivo che utilizziamo.

Tale prerogativa risulta indispensabile per il successo di un progetto web dato che l’usabilità del mobile è in fortissima crescita grazie alla grande diffusione di smartphone e tablet che sono diventati degli strumenti essenziali nella vita quotidiana delle persone. Essi ormai consentono di fare qualunque cosa: dall’acquistare prodotti e servizi al ricevere news e aggiornamenti restando sempre connessi con il mondo circostante tramite i social e le numerose app che hanno lo scopo di semplificare il modo di comunicare.
A tal proposito l’Istituto Gartner prevede che entro il 2017 saranno venduti in più oltre un miliardo di di smartphone e tablet, con un traffico dati mobile in crescita del 70%. Inoltre si è calcolato che la velocità di connessione alla rete dei dispositivi mobile è triplicata nel 2016 con un utilizzo medio degli smartphone del 80%.
Per questa ragione il Responsive Design è una delle tecniche più gettonate per sviluppare al meglio un sito web perché risponde alla comune esigenza di conquistare il target mobile, consentendo ai potenziali clienti di accedere ad un sito tramite qualsiasi dispositivo.
Di contro se un sito non dispone di questa prerogativa la sua usabilità sul mobile risulterà problematica per gli utenti dato che non comparirà nello stesso modo dello schermo del pc, ma su una superficie 80% più stretta. Inoltre sullo schermo a 2 pollici di larghezza dello smartphone, i testi solitamente diventano troppo piccoli per essere leggibili. In siffatto contesto il potenziale utente deve scorrere sul touch screen orizzontalmente e verticalmente per raggiungere le parti del sito che gli interessano con una dilatazione dei tempi che generalmente provoca l’abbandono dalla piattaforma.
Invece un sito responsive adatta automaticamente il suo layout, laddove i contenuti sono stati riorganizzati in modo da essere facilmente leggibili anche grazie ad una diversa dimensione del testo che può essere consultato senza dover necessariamente fare zoom in/out direttamente sul touch screen. Un sito responsive si adatta quindi a tutti i supporti mobili, laddove tutti gli elementi grafici si adatteranno al dispositivo da cui si accede consentendo all’utente di visualizzare le parti più salienti e utili del sito web.
La sua facilità di utilizzo risiede nella sua diversa impostazione grafica laddove il menù è nascosto sotto un pulsante che in genere si trova nella parte alta dello schermo. Il potenziale visitatore per visualizzare le parti del sito che gli interessano deve scorrere verticalmente il dito come sul suo pc senza rischio di errori o inutili perdite di tempo. A ciò si aggiunge che dal 21 aprile 2015, Google ha deciso di favorire i siti web responsive dato che i suoi algoritmi sono stati adattati di proposito per incoraggiare il traffico mobile. Questo vuol dire che nella ricerca organica effettuata da dispositivi come tablet o smartphone saranno maggiormente visualizzati i siti ottimizzati per mobile.
Dopo avervi illustrato la differenza pratica tra un sito non reattivo e un sito reattivo, vogliamo sintetizzare i 10 motivi che devono spingervi a rendere il vostro sito responsive:
- SCALABILITA’ DEL FORMATO: il layout del vostro sito si adatta automaticamente alle dimensioni effettive dello schermo del dispositivo da cui un utente sta accedendo. Questa versatilità consente ai vari elementi presenti sulla pagina di essere ottimizzati e quindi resi più visibili e di conseguenza più facilmente leggibili e cliccabili.
- CAMBIARE IL CSS UNA SOLA VOLTA: Nell’eventualità in cui ci siano più pagine con immagini con dimensioni differenti, esse vengono adattate modificando il CSS una sola volta. In questo modo non dovrete cambiare più volte il linguaggio usato per definire la formattazione di documenti HTML, perché utilizzerete media queries e foglio di stile unici. Con un sito responsive si interviene su una sola struttura e su un solo contenuto in caso di modifiche, evitando cosi problemi di duplicazione con conseguenti vantaggi in termini di posizionamento nei motori di ricerca. Di conseguenza con un sito responsive viene programmata un’unica interfaccia di gestione diversamente dal sito mobile che prevede una gestione separata
- OTTIMIZZARE I VIDEO: in generale adattare gli iframe e i video ad una visualizzazione per smartphone o tablet risulta un’operazione complessa, ma grazie a Foundation Zurb potrete scalarli dinamicamente sulle dimensioni effettive della pagina
- PERSONALIZZAZIONE GRAFICA: dall’impostazione grafica del sito su un dispositivo mobile deriva la sua usabilità e la sua facilità d’accesso. A tal proposito esistono una serie framework responsive come free e open source che sono molti intuitivi e consentono di impostare alcuni elementi importanti come il Menù a seconda degli obiettivi prefissati in fase di ottimizzazione.
- NESSUN PROBLEMA DI CROSSBROWSING: con un sito responsive non dovrete mai preoccuparvi dei problemi legati al crossbrowsing, termine che si riferisce all’incompatibilità di alcuni siti nell’essere visualizzati su specifici browser o piattaforme dato che la maggioranza dei visitatori provenienti dai motori di ricerca potrebbe utilizzare un browser diverso da quello per cui il sito è stato creato.
- USER-EXPERIENCE POTENZIATA: se un sito web è progettato anche per un dispositivo mobile tramite una struttura più snella e una serie di funzioni più semplici e intuitive che velocizzano i tempi di caricamento, allora l’esperienza di navigazione ne uscirà migliorata e potenziata, dato che si consentirà ai potenziali visitatori di trovare facilmente ciò che stanno cercando sul sito. Oltre tutto attualmente Google tende a favorire i siti che offrono una maggior esperienza di navigabilità da parte degli utenti.
- POSIZIONAMENTO MIGLIORATO: un sito responsive ha maggiori possibilità rispetto a qualunque altro sito di scalare le posizioni della SERP di Google. Questo accade perché il sito ha lo stesso URL e lo stesso codice HTML su qualsiasi dispositivo venga visualizzato rendendo più facile e funzionale per il motore di ricerca indicizzare i contenuti web. Di conseguenza i siti responsive non hanno bisogno di un nuovo dominio con un conseguente vantaggio per la SEO dato che potrete gestire i vari strumenti per l’ottimizzazione del sito più semplicemente implementando in un solo luogo le statistiche relative all’analisi del traffico.
- RIDUZIONE DELLA FREQUENZA DI RIMBALZO: consentendo al sito di essere visualizzabile da qualsiasi device, il potenziale cliente viene incoraggiato a restare il più tempo possibile sul sito con una considerevole riduzione della frequenza di rimbalzo che solitamente incide sul posizionamento del sito web che potrebbe essere considerato dai motori di ricerca non pertinente rispetto alle query ricercate.
- RIDUZIONE DEI COSTI: il Responsive Design per un sito è senza dubbio una delle migliori soluzioni adottabili dal punto di vista economico dato che costerà molto meno rispetto all’avere una seconda versione mobile separata.
- AUMENTO CONVERSIONI: molti utenti accedono ai dispositivi mobili per acquistare servizi o prodotti ma nella maggior parte dei casi alcuni siti non responsive hanno una navigabilità piuttosto lenta e altalenante che spinge i potenziali acquirenti a concludere l’operazione sul sito del desktop del pc. Con un sito responsive tutto ciò non accade, dato che la facile usabilità del sito e la veloce navigabilità sul mobile consentono di concludere l’acquisto direttamente sul proprio smartphone o tablet aumentando così il numero delle conversioni di un sito.